GridThemeProvider override style issues
v5 version uses GridThemeProvider to override style issues
The following is an example of a schematic program

const Dialog = ({type, title, message, buttons}) => {
return (
<DialogRoot>
<Title type={type}>{title}</Title>
<MessageContent dangerouslySetInnerHTML={{__html: message}} />
<GridThemeProvider gridTheme={{
gutter: '5px',
}}>
<Container fluid>
<Row>
{buttons.map(row => (
<Col key={row.id} col>
<ModalButton>{row.text}</ModalButton>
</Col>
))}
</Row>
</Container>
</GridThemeProvider>
</DialogRoot>
);
};
const App = () => {
return (
<GridThemeProvider>
<Dialog/>
</GridThemeProvider>
);
};
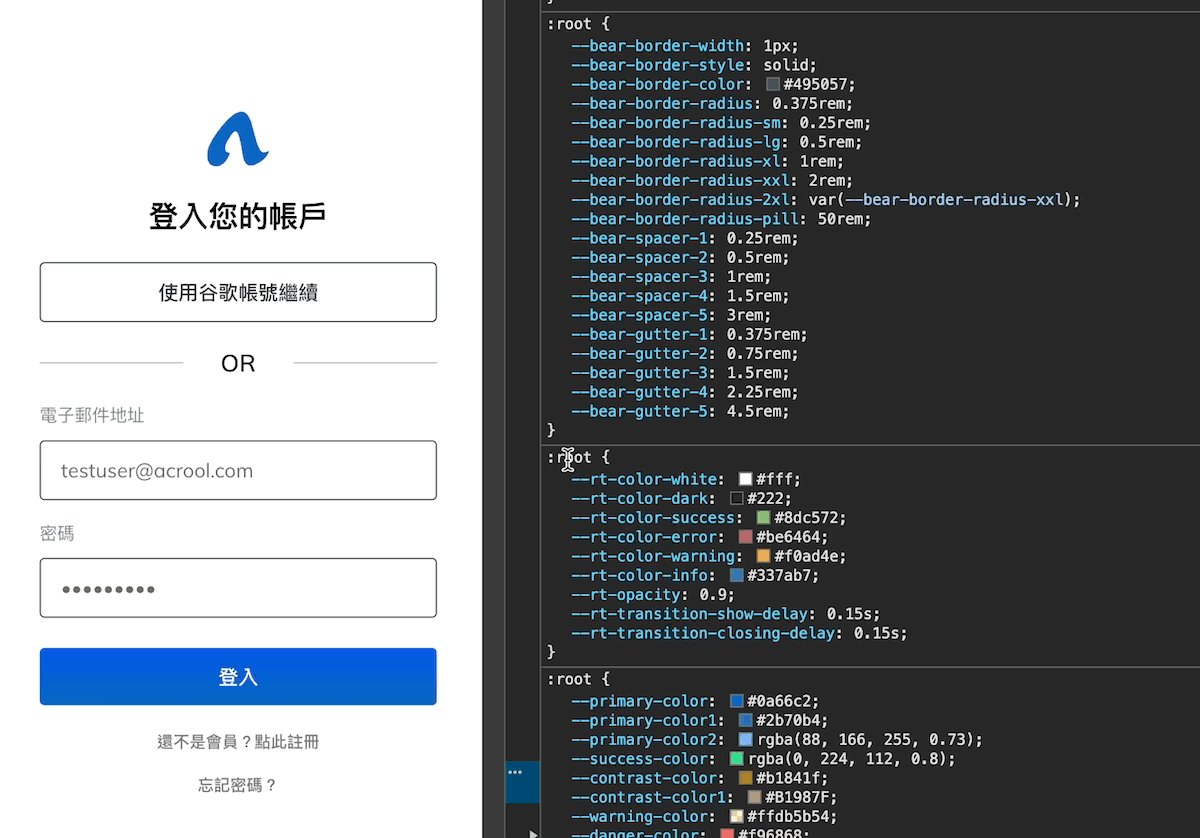
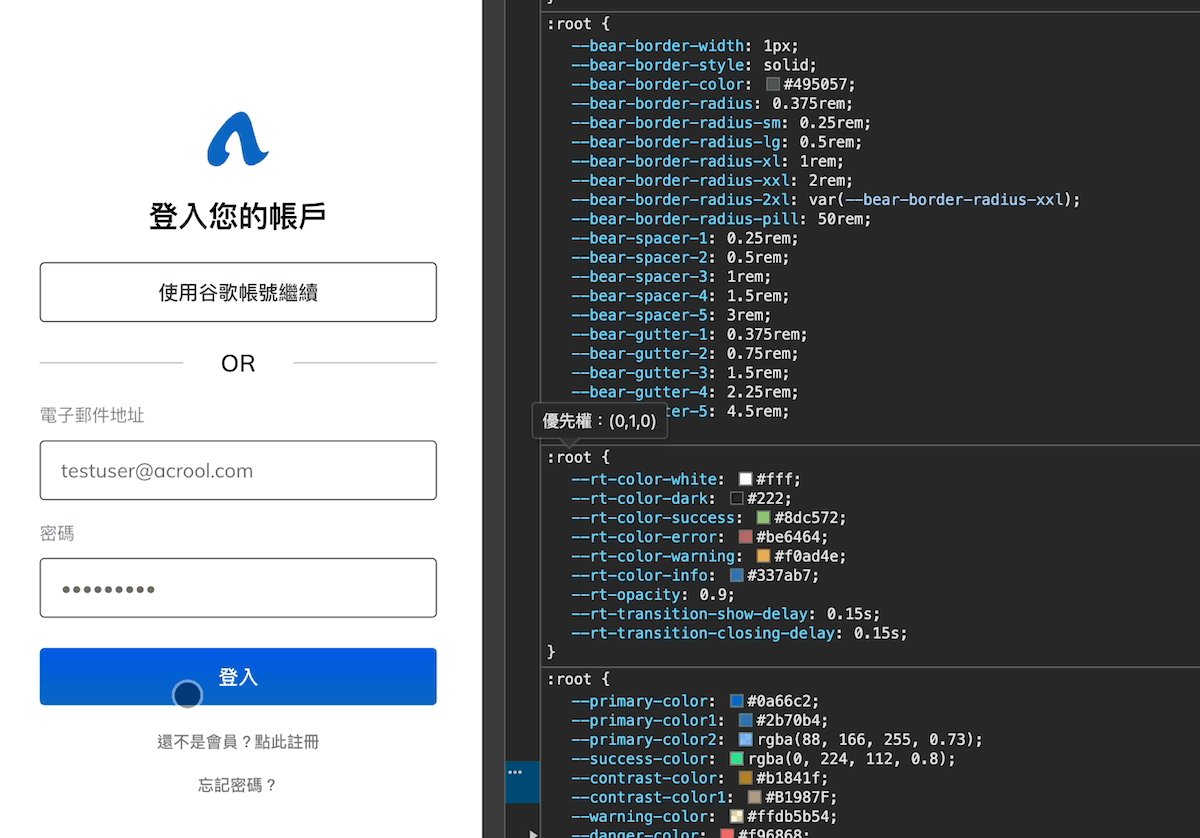
You can find the overwriting done in Modal in order to change the gutter's spacing setting.
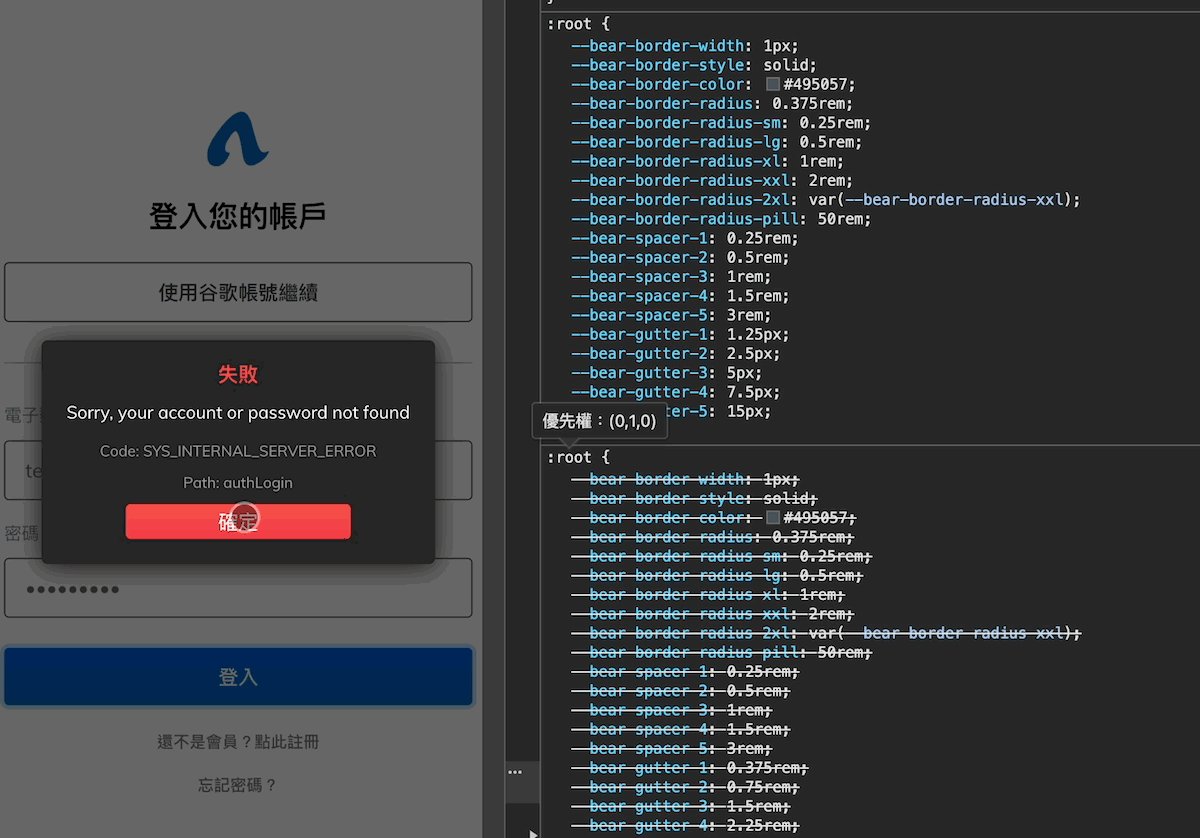
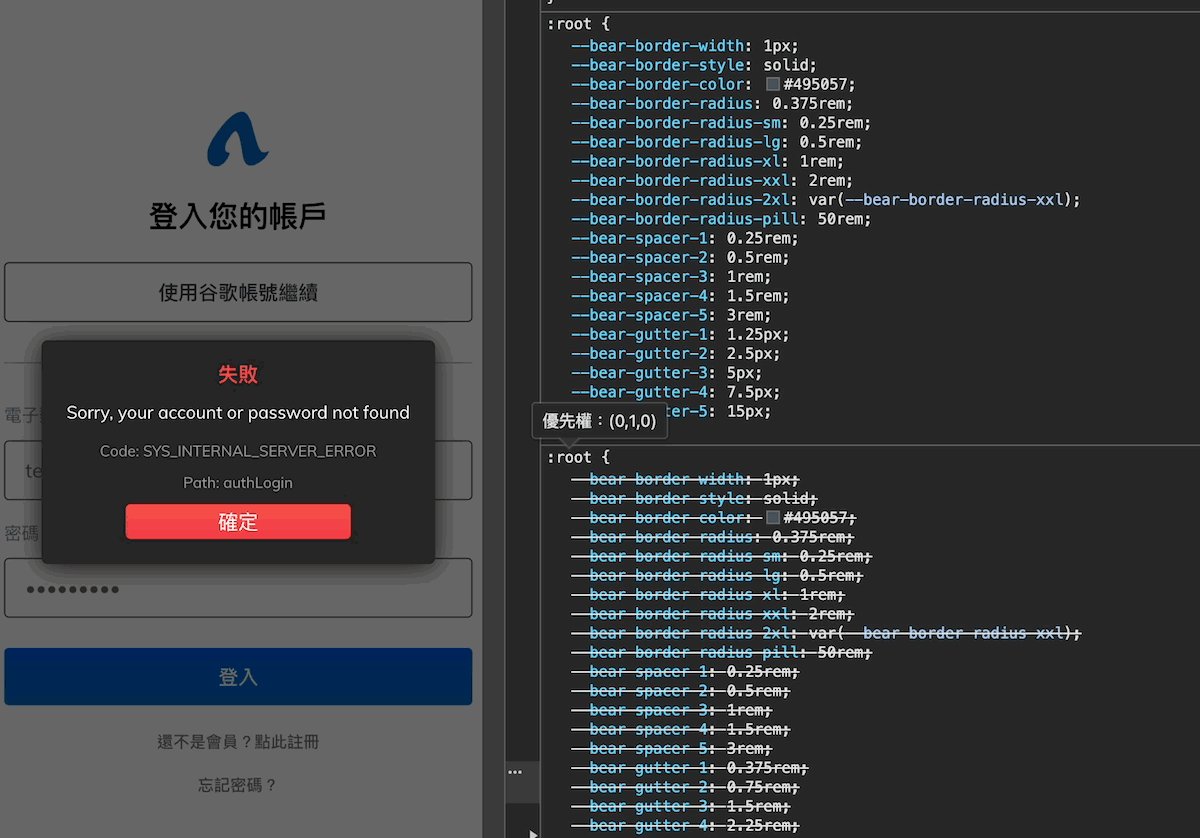
But because the v5 version changed to use createGlobalStyle of styled-component to set the :root CSS variable, when the light box is inserted into the Dom,
createGlobalStyle inserts new settings into the dom again, overwriting the original CSS settings, causing the version to run.
Please do not use GridThemeProvider again in the lower layer, causing secondary generation: the root parameter will overwrite the original parameter.
Overriding styles are used in v4.x version. For v5.x version, please make good use of utils className gx-? or CSS variable --acrool-gutter-x
