斷點
響應式RWD斷點樣式設定
const Box = styled.div`
display: none;
${media.xl`
display: flex;
`}
`;
Tip
但是如果IDE無法檢查CSS樣式錯誤怎麼辦?
你可以安裝 Webstorm / Styled Component & Styled JSX plugins
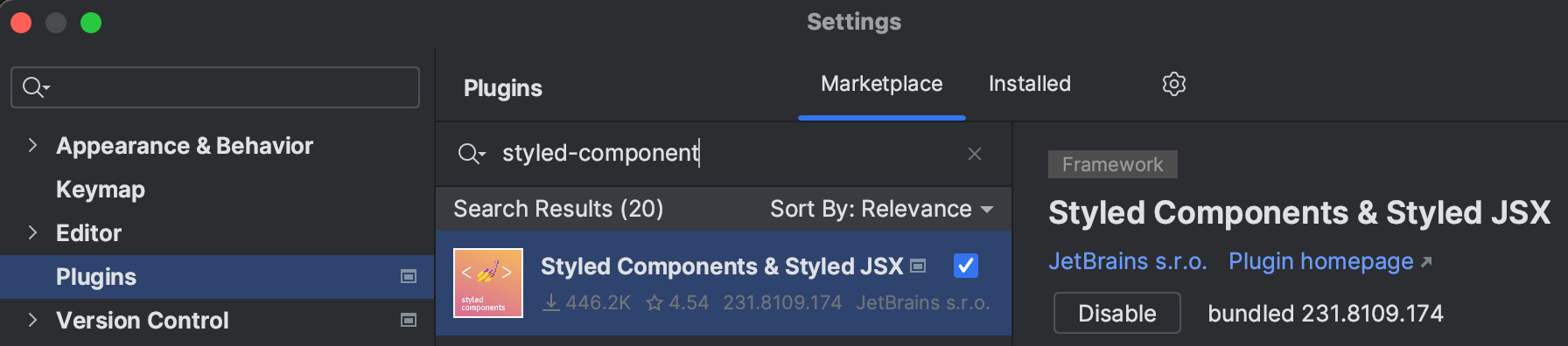
Webstorm
搜尋 Plugins 並且 Install

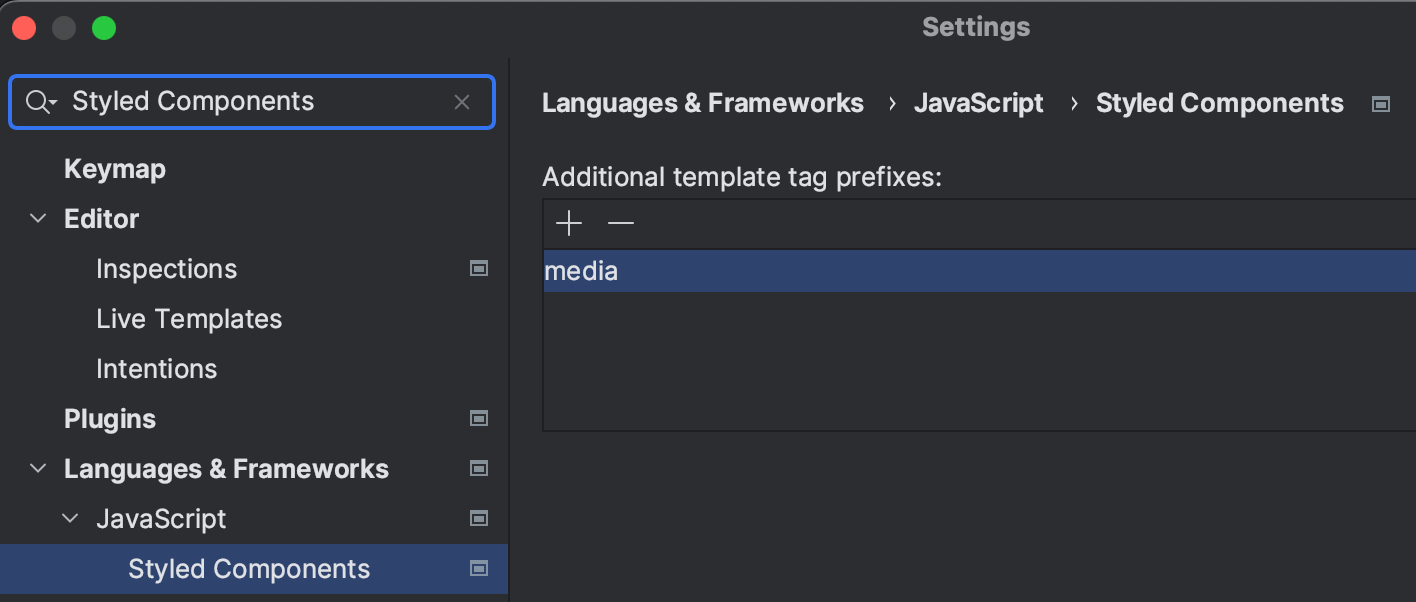
in Languages & Frameworks > Javascript > Styled Components
新增 media

然後確認一下
