GridThemeProvider 覆寫樣式問題
· 閱讀時間約 2 分鐘
v5 版本使用 GridThemeProvider 覆寫樣式問題

下面為示意程式範例
const Dialog = ({type, title, message, buttons}) => {
return (
<DialogRoot>
<Title type={type}>{title}</Title>
<MessageContent dangerouslySetInnerHTML={{__html: message}} />
<GridThemeProvider gridTheme={{
gutter: '5px',
}}>
<Container fluid>
<Row>
{buttons.map(row => (
<Col key={row.id} col>
<ModalButton>{row.text}</ModalButton>
</Col>
))}
</Row>
</Container>
</GridThemeProvider>
</DialogRoot>
);
};
const App = () => {
return (
<GridThemeProvider>
<Dialog/>
</GridThemeProvider>
);
};
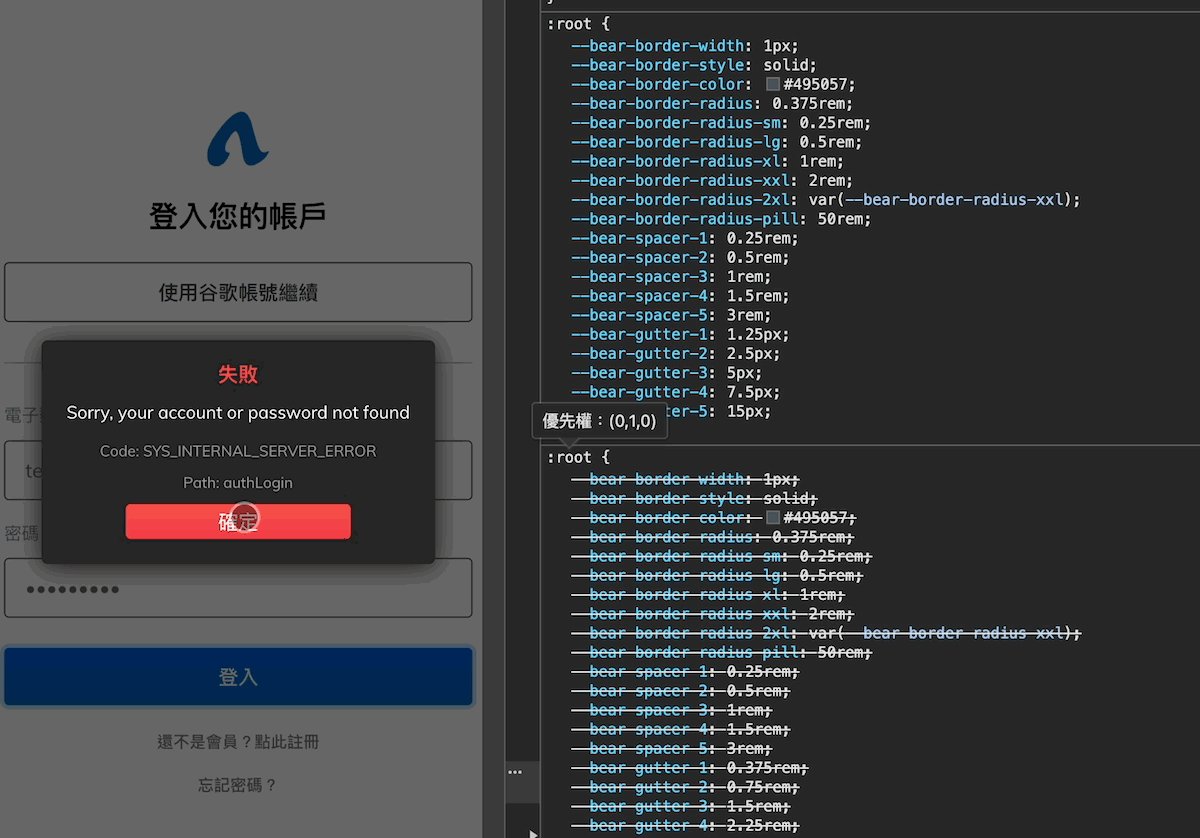
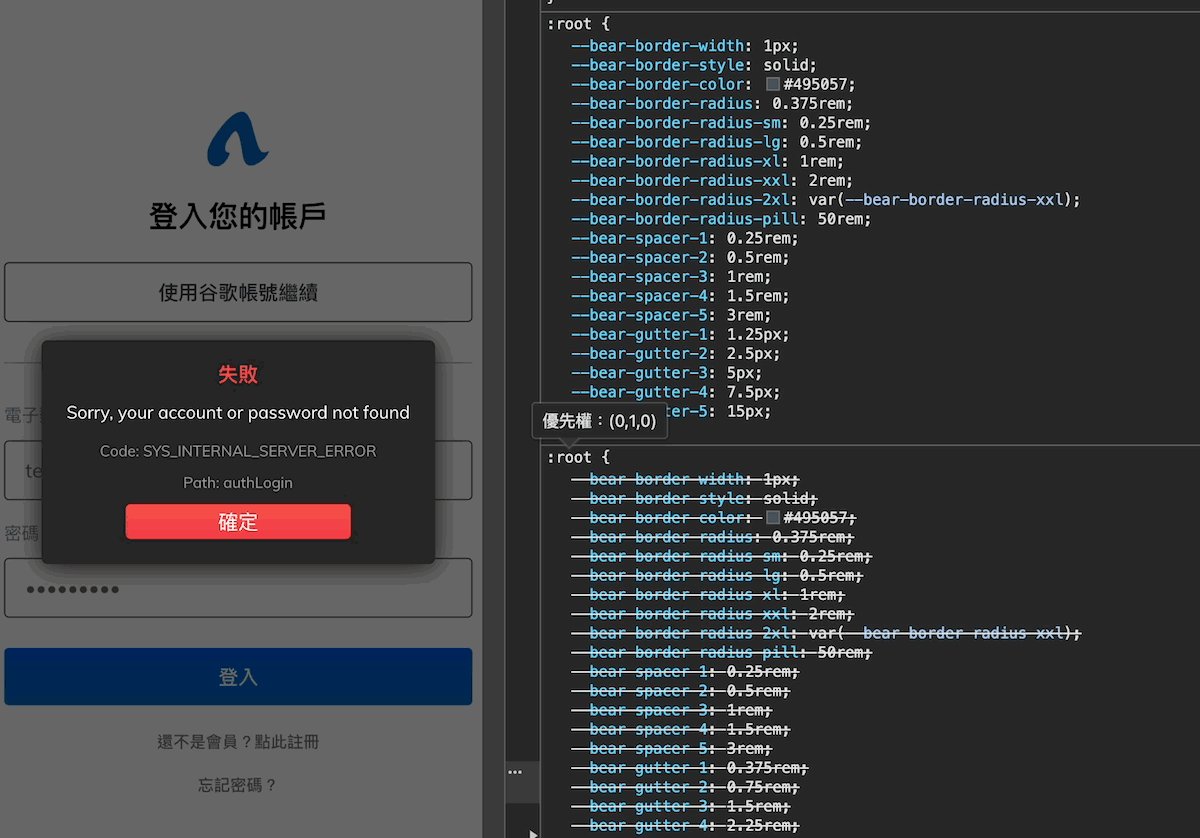
可以發現在為了讓 gutter 的間距設定變更,在 Modal 進行的覆寫,
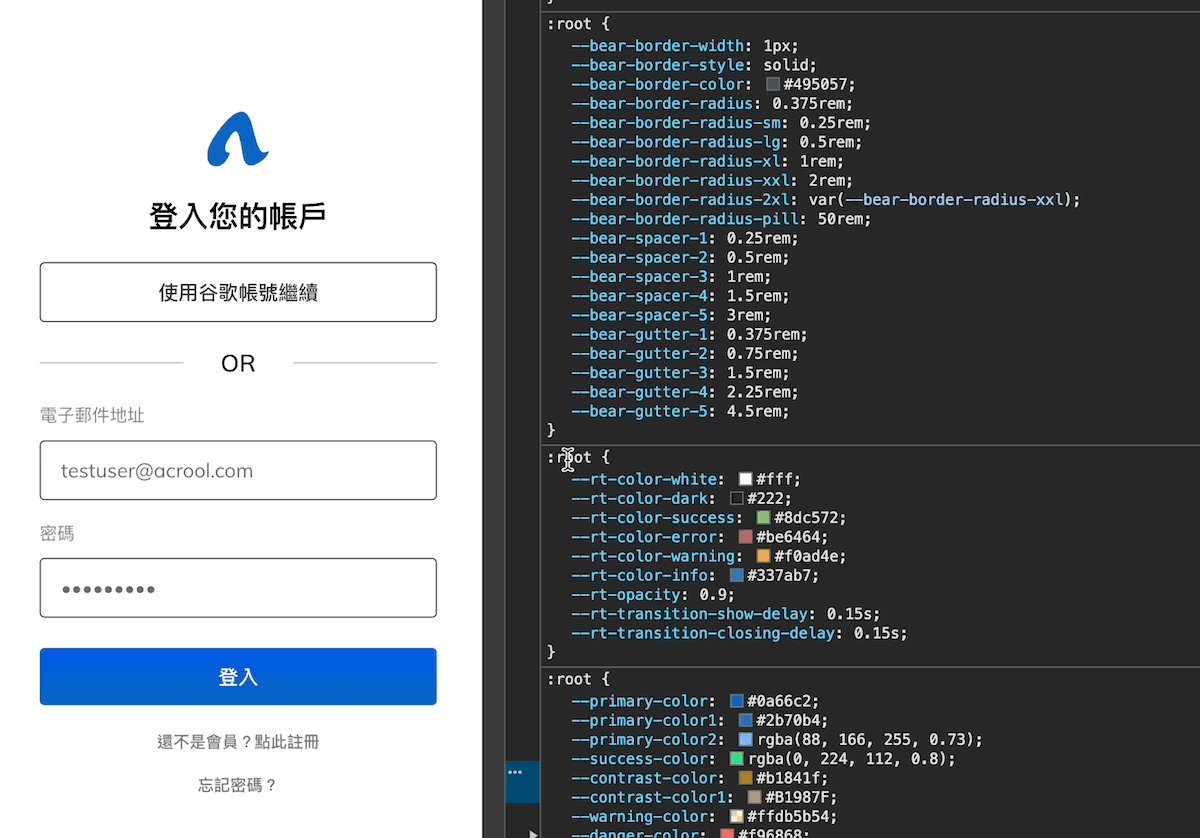
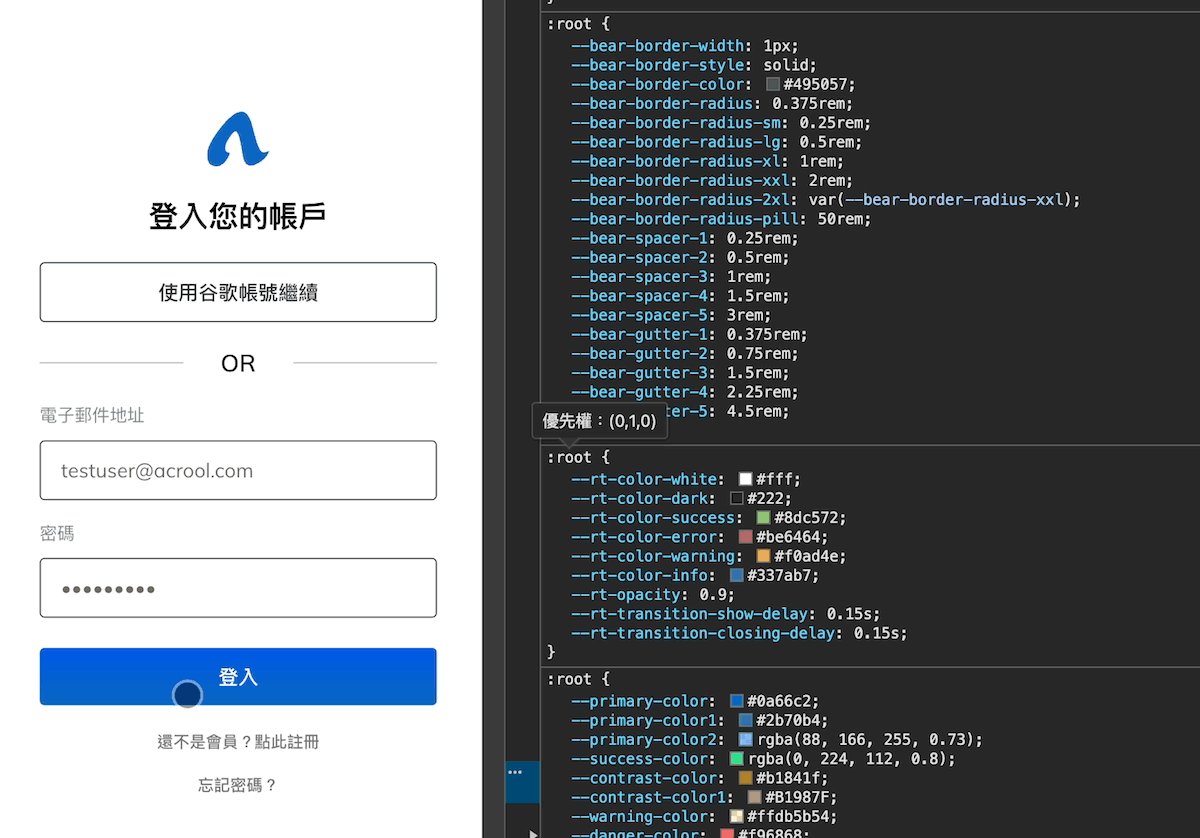
但因為v5版本改為使用 styled-component 的 createGlobalStyle 設定 :root CSS變數,所以導致當光箱插入Dom時,
createGlobalStyle又再次將新的設定插入到dom之中,讓原本的CSS設定覆蓋了,導致跑版。
警告
請勿在下層再次使用 GridThemeProvider 造成二次產生 :root 參數覆蓋原本參數
覆寫樣式是在 v4.x 版本中使用,v5.x版本 請善用 utils className gx-? 或是 CSS變數 --acrool-gutter-x
